今天看到阮一峰老师的Twitter发的“关于Cloudflare 正式发布 workers 功能”,搜索了一下关于 workers 功能使用教程,找了一篇文章(Xiaomage’s Blog 利用cloudflare works边缘计算搭建在线网页代理)还不错,先码后续继续研究。
工具
- 开源项目jsproxy
- 一个cloudflare账号
- 一个Github账号,或者一台服务器+域名
一点说明:
要利用cloudflare works边缘计算搭建在线网页代理,需要用到大神EtherDream的开源项目jsproxy
这个项目使用了Service Worker,它能让 JS 拦截网页产生的请求,并能自定义返回内容,相当于在浏览器内部实现一个反向代理。这使得绝大部分的内容处理都可以在浏览器上完成,服务器只需纯粹的转发流量。
你可以使用Github pages服务,快速搭建起页面前端,从而做到真正的serverless。当然,如果你有一台服务器+域名,你也可以把服务器放在自己的服务器上。这一步只是给cloudflare一个回源服务器,用户访问的一切流量都要经过cloudflaer服务器,而不是Github或者你的服务器。所以服务器位置并不会影响网页代理的速度,而是用户到所连接到的cloudflare服务器的速度。建议使用Github pages的服务即可,下面的教程也将演示利用Github pages搭建此代理的过程。
操作步骤
GitHub方面
- 登录你的Github账号,fork jsproxy项目到你的仓库中
- 进入你fork的jsproxy项目的
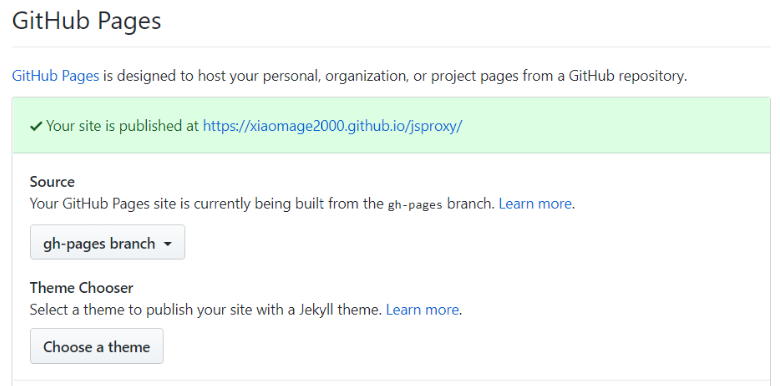
setting中,启用下方的Github pages,其中项目分支选择gh-pages branch分支即可,配置见下图:
- 进入你fork的jsproxy项目的
source(源代码)中,切换到gh-pages branch分支,新建一个index.html,内容为空即可。 - 访问你Github pages服务生成的网址,如果为白屏,没有报404错误的话,回到刚才的源代码,将
index.html删除即可。3、4两部可以在Github里直接操作,也可以用git命令拉取到本地进行修改,这里不再赘述。 - 如果你想自定义页面的样式,可以修改
gh-pages branch分支中的index_v3.html
Cloudflare方面
- 在https://dash.cloudflare.com/登录你的cloudflare账号,点击右侧大大的
workers进入workers控制面板。 - 第一次使用workers功能,需要完成一个新手引导教程。第一步,需要选择一个cloudflare提供的
*.workers.dev的二级域名,根据自己的喜好填写,按照提示next就可以了。 - 新手教程第二步会让你选择plan,我们白嫖党当然要选择Free Plan啦,每天有100000个请求配额,个人使用绰绰有余。
- 下一步可能要验证邮箱,到注册cloudflare的邮箱里点击链接激活一下就可以。
- 完成新手引导后,回到workers面板,点击蓝色的
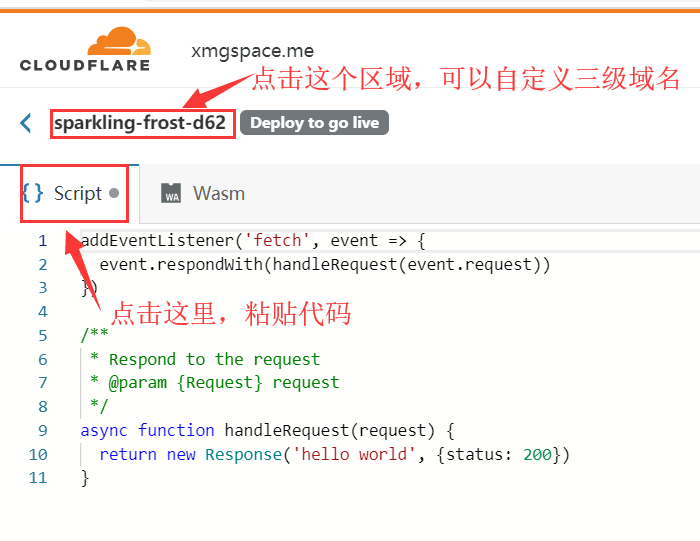
Create a Worker按钮,新建一个worker。 - 这时会打开一个带有代码编辑器的新标签页,在左侧选择Script标签,粘贴以下内容:注意在第六行里填写好你Github pages的网址,即
https://xxx.github.io/jsproxy
1 |
|
之后点击下方的save and deploy部署就生效啦!记下cloudflare分配给你的workers.dev的三级域名,这就是你部署好的在线代理网址。
如果你正巧有托管在Cloudflare或它旗下的Partner的话,你可以就可以自定义网页代理的域名,不必记下冗长的三级域名,方法如下:
- 进入你的域名控制台,点击控制台顶部的workers标签,进入对应域名的workers设置。
- 点击右侧的
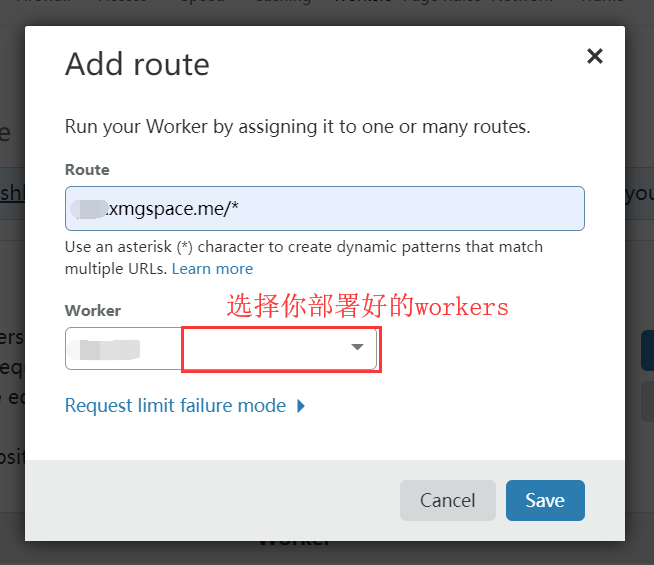
Add route按钮,部署一条新规则。 - 在弹出的对话框中:Route中填写 example.yourwebstie.com/* ,其中example是网页代理的二级域名,可以自定义,Worker选择你刚刚部署的worker。

- 修改example.yourwebstie.com的DNS记录为cname记录,这条cname记录指向cloudflare分配给你的workers.dev下刚刚部署好的workers站点。
Then, 在你使用没有翻墙软件的电脑时,也能利用这个网页代理随心上谷歌看油管咯~enjoy it!

