本文记录下自己经常用到的一些扩展,同时也推荐给更多的朋友,希望能对大家有所帮助。
推荐插件
Auto Close Tag
自动添加 HTML/XML 的闭合标签,像 Visual Studio IDE 或 Sublime Text 一样。
地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
Auto Rename Tag
自动重命名成对的 HTML/XML 标签,与 Visual Studio IDE 相同。
地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
Markdown Theme Kit
Visual Studio Code对Markdown的支持非常好,可以打开另一个窗口实时预览Markdown的编辑效果。这个插件主要是提供Markdown编辑器的颜色主题,这样编辑起来更爽快一些。
地址:https://marketplace.visualstudio.com/items?itemName=ms-vscode.Theme-MarkdownKit
Mithril Emmet
Emmet前身是zen-coding,可快速编写HTML代码和快速生成CSS样式
地址:https://marketplace.visualstudio.com/items?itemName=FallenMax.mithril-emmet
vscode-fileheader
自动生成头部注释
需要先修改插件配置,生成注释快捷键:ctrl + alt + i
ESLint
地址:https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
Laravel 相关
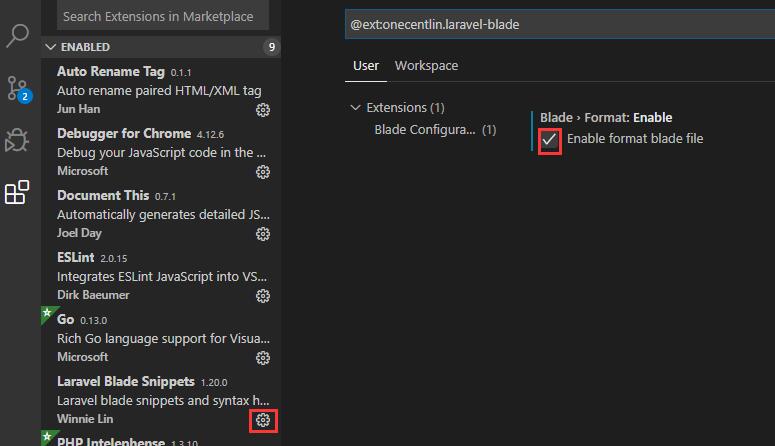
Laravel Blade Snippets
Laravel blade 代码片段和语法高亮支持 Visual Studio Code。如果需要 .blade.php扩展文件支持 Shift+Alt+f 快速格式化代码,点击扩展图片,找到扩展 Laravel Blade Snippets 的配置图标点击 ,会看到有个 Enable Blade Format 选项,选中即可。如下图: